問題の状況
GraphQL環境を構築しようとしたところ、GraphQL Studioが常に外部サーバーにリダイレクトされる問題が発生しました。 https://studio.apollographql.com/ に常にリダイレクトされ、私が構築したGraphQLサーバーは内部の開発ネットワークに存在しているため、外部サーバーからのリクエストを受け取ることはできません。リダイレクションなしでローカルサーバーでのみテストしたかったのです。
解決策
https://www.apollographql.com/blog/tooling/graphql-ide/how-to-use-apollo-sandbox-on-your-localhost/ のドキュメントにある通り、追加のコードを挿入しました。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
const {
ApolloServerPluginLandingPageProductionDefault,
ApolloServerPluginLandingPageLocalDefault
} = require('apollo-server-core');
const server = new ApolloServer({
...
plugins: [
process.env.NODE_ENV === "production"
? ApolloServerPluginLandingPageProductionDefault({
embed: true,
graphRef: "plaid-gufzoj@current"
})
: ApolloServerPluginLandingPageLocalDefault({ embed: true })
]
});
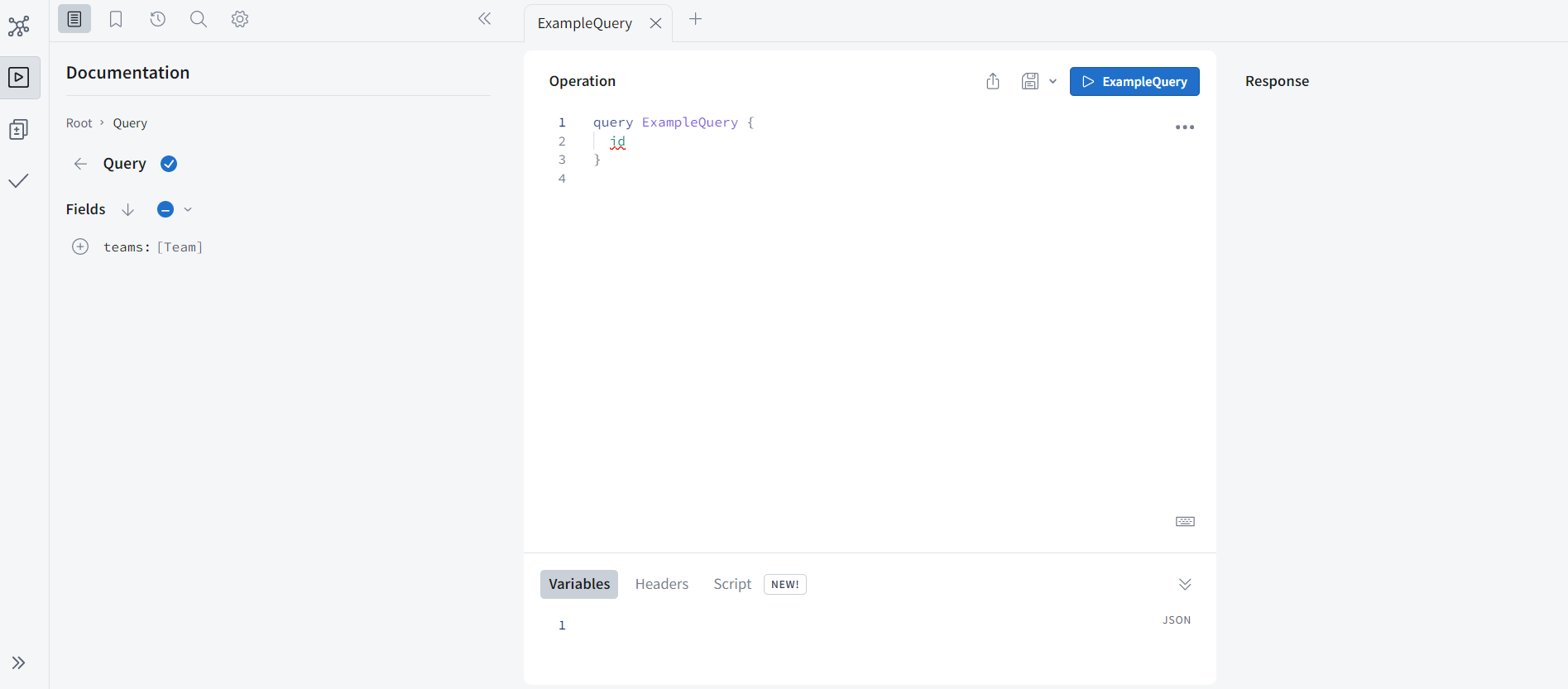
解決した状況
上記のように、ローカルでテストできるGraphQL Studio UIを確認できます。